近年インターネットは驚異的なスピードで進化しています。世には数えきれないほどのWebサイトが生まれ、同時にインターネット利用者も爆発的なスピードで増加しました。
インターネットは非常に便利ですので、どんな人でも利用できるものであるべきです。Webサイトは基本的に画面越しに情報を伝えるものですが、視覚的に障害を持つ人でも利用できるデザインを目指すことは素晴らしいことです。
よって当記事では、視覚的に障害を持つ人でも利用しやすい、アクセシビリティに考慮したWebデザインについてまとめます。
色覚障害者でもわかりやすいデザイン
Webサイトに適切な配色をすることで、色に意味をもたせユーザーに意図を効果的に伝えることができます。
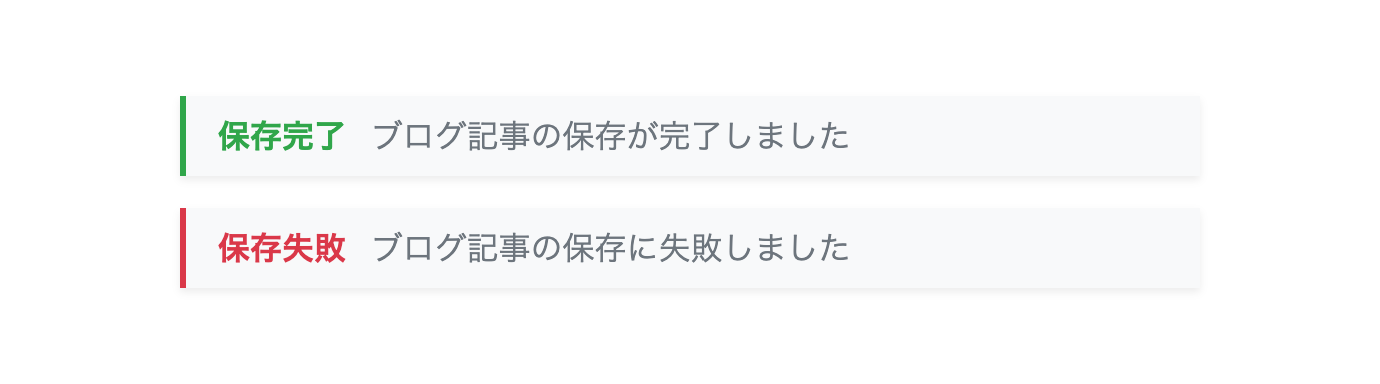
身近な例で言えば、成功は緑色、失敗(エラー)は赤色のテキストでアラートを表示することで、直感的に結果を伝えることが可能です。色による効果は貴重な情報資源です。

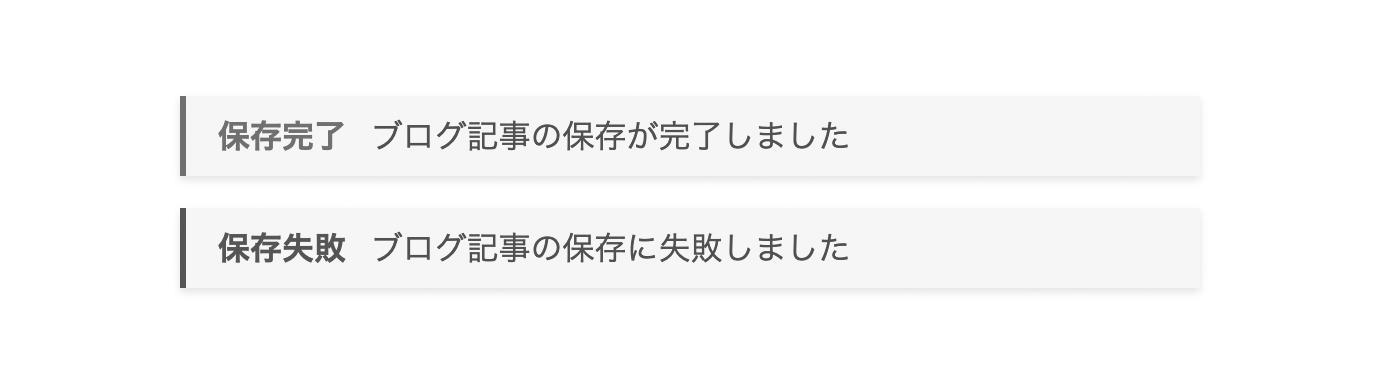
しかしながら、このデザインの対象は色を正確に識別できるユーザーに限ります。色覚障害者(色を正確に識別できないユーザー)へは意味をなさないデザインとなる可能性が否めません。色を全く識別できない色覚障害者の場合、下の画像のように見えているかもしれません。

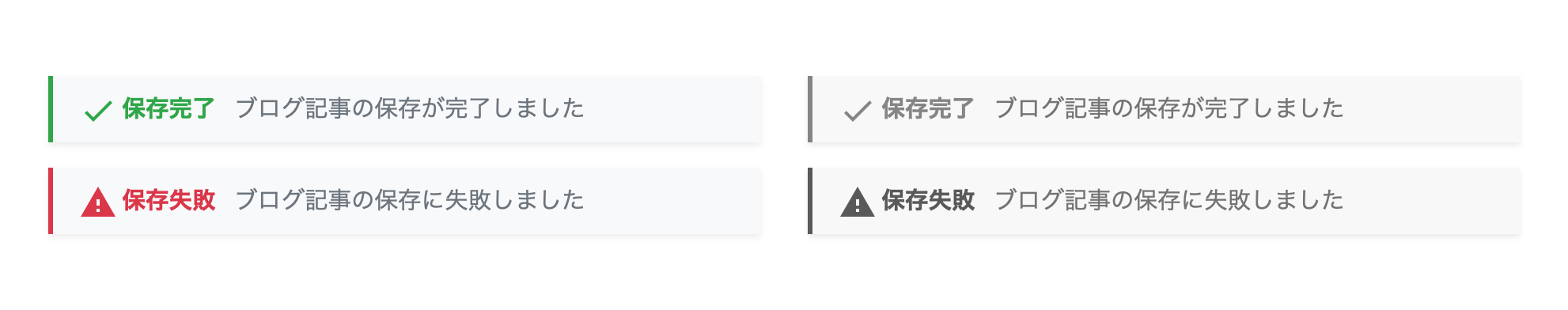
これでは直感的にアラートの意味を把握することができません。どんな人でもわかりやすいアラートは、アイコンを使うことが1つの解決策です。アイコンのもつ視覚的シグニファイアは、色がなくとも絶大です。

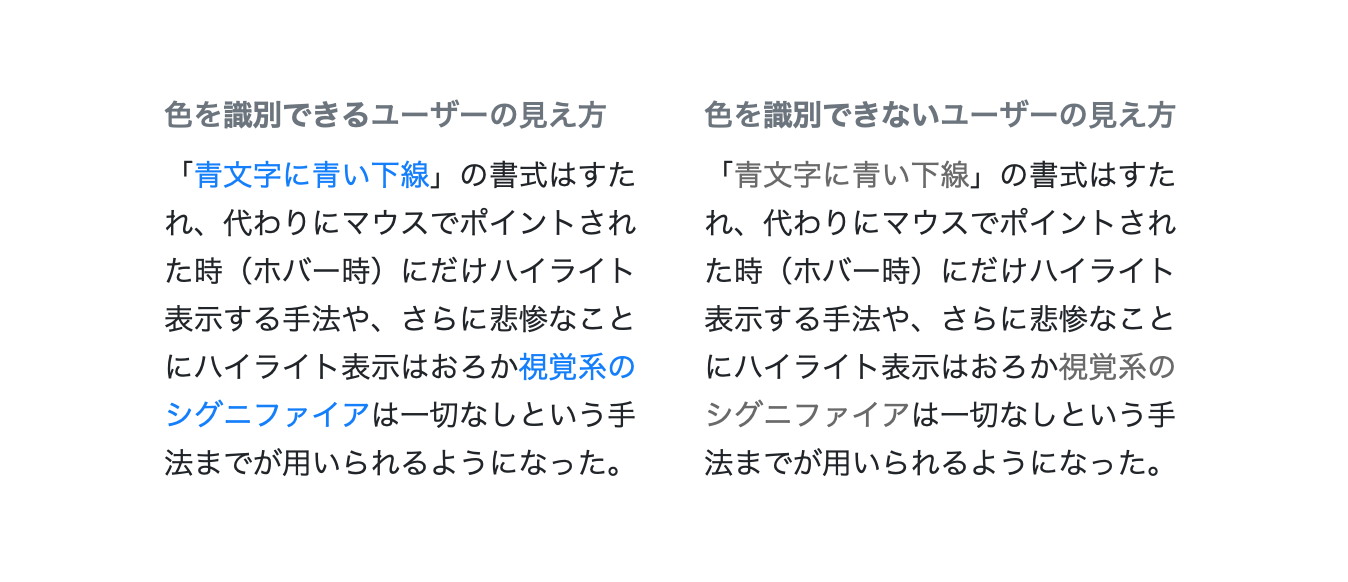
他にもWebサイト内にあるリンクテキストが良い例です。色を正確に識別できるユーザーであれば、リンクテキストの色が違うだけで、「このテキストをクリックするば別ページに飛べる」と理解することができます。一方で、色覚障害者ではテキストの色が見分けられない可能性があるため、単にテキストの色を変えるだけでは、リンクであることを理解できません。

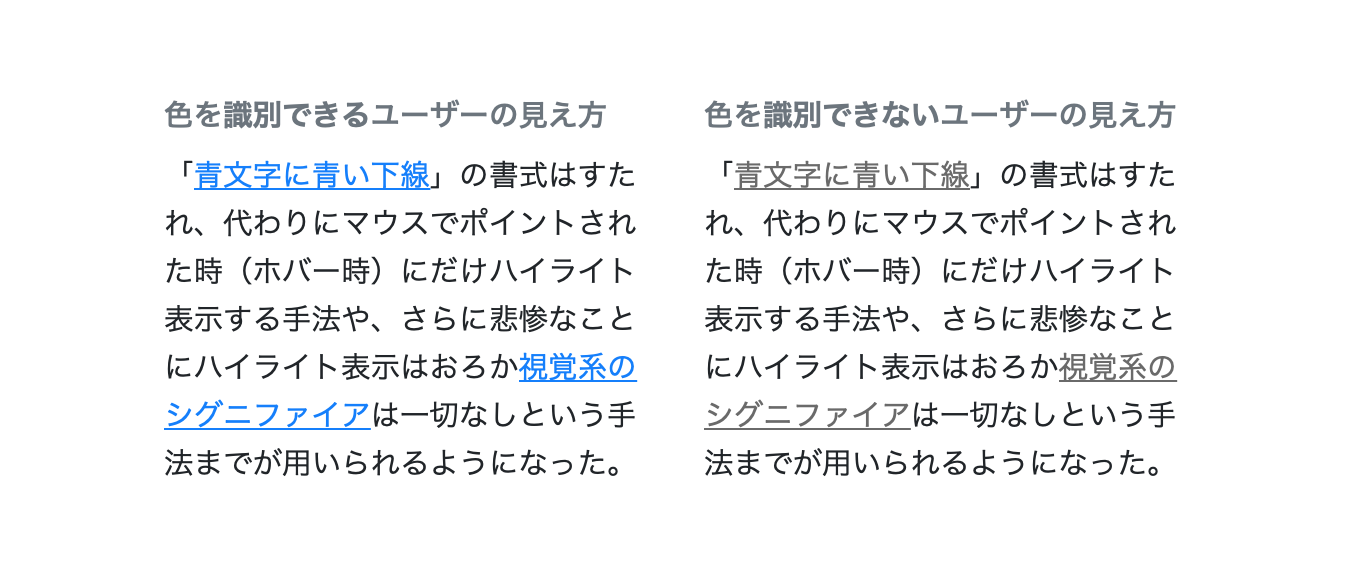
色覚障害者がみても正確に意図が伝わるリンクテキストを目指すならば、下線を引くことが最も簡単で効果的です。通常のテキストとリンクテキストの体裁を明確に分けることで、例え色が正確に識別できないユーザーでも直感的にUIを理解できるはずです。

下線の引かれたリンクテキストのグレースケールとの対比 文章出典:Will Grant - インターフェースデザインのお約束 | O’REILLY出版
視覚的な面でのアクセシビリティの向上を図る場合は、Webサイトをグレースケールで確認することが効果的です。グレースケールで確認することで、デザイナーが色覚障害者がみている画面を疑似的に体験することができます。ここで、「リンクテキストと普通のテキストの見分けがつかない」や「文字色が背景色と似ていて読みづらいな」などと感じたら改善のチャンスです。
音声読み上げを考慮したマークアップ
ユーザーの中には画面を見ずに、音声読み上げ機能(スクリーンリーダー)でWebサイトのコンテンツを聞く人がいます。
Webページ内のリンク・テキストを含むコンテンツが適切にマークアップされていなければ、音声読み上げ機能は効果を発揮することができません。結果的に音声読み上げ機能の利用者が内容を理解することができない可能性があります。
音声読み上げ機能の利用者へ正確に意図を伝えるためには、HTMLのARIA (Accessible Rich Internet Applications)やCSSを用いて適切にマークアップをすべきです。
CSSフレームワークで代表的なBootstrapでも、アクセシビリティを考慮しており、音声読み上げ機能のためのCSSクラスが定義されています。
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0,0,0,0);
white-space: nowrap;
border: 0;
}これは、「画面上には表示されていないが、音声読み上げの時だけ読み上げられる文章」に付与するクラスです。
逆に「画面上には表示されているが、音声読み上げ時は読み上げられない文章」がある場合は、ARIAのHTMLロールのrole="presentation"やaria-hidden="true"などをマークアップしましょう。
これらを適切に使うことで、音声読み上げ機能などの支援技術に対して文章の意味を的確に理解させ、利用者に寄り添ったデザインを実現できるはずです。
最後に
当記事ではサイトアクセシビリティを向上させるためのデザインの中でも、
- 色覚障害者でもわかりやすいUIデザイン
- 音声読み上げを考慮したマークアップ
の2つに焦点を当て執筆しています。今回は視覚障害者のアクセシビリティを考慮したデザインについてまとめました。視覚障害者の他にも、聴覚障害者や肢体障害者がWebサイトを利用する機会があるでしょう。聴覚障害者へは音楽・動画メディアにキャプション機能、肢体障害者へはボイスユーザーインターフェースなど、様々な技術を使うことで彼らが使いやすいデザインを実現できるでしょう。
より多くの人が利用できるWebサイトを実現するためには、我々Webデザイナーが努力しなければなりません。世の中の数多くの素晴らしいWebサイトが、どんな人でもアクセスブルなものへ進化することを願っています。
この記事の 最終更新:2020.12.17