あるオブジェクト(要素)でもテキストでも共通する、情報を強調・ 希釈 するときのポイントをまとめます。日常であまり使われない「希釈」という言葉ですが、この記事においては「情報の主張を弱める操作・表現をする」意とします。
情報の強調・希釈スタイリング
強調・希釈をするスタイリングには、例として下記が挙げられます。
- 周囲とのコントラスト
- 見かけ上の大きさ
周囲とのコントラスト比

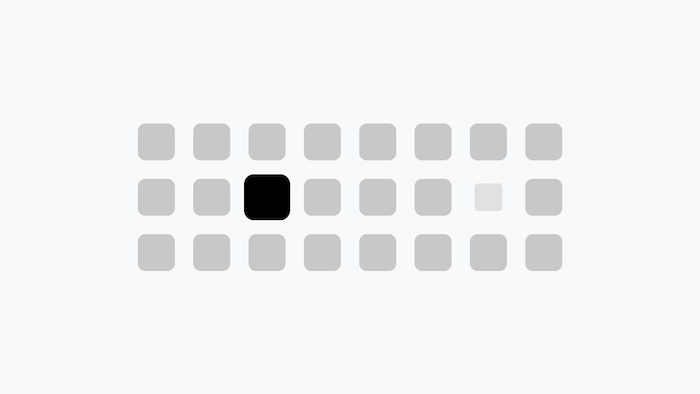
上の画像では左側の黒い四角の方がくっきりと見えるでしょう。これは背景色とのコントラスト比が高いため、見やすく(認識しやすく)なっているためです。

次の画像では、左から右に行くにつれ四角が見やすくなります。それぞれの要素は自身の色が段階的に変化しているだけですが、背景色とのコントラストが右に行くにつれ大きくなるため、一番右の要素が強く主張しているように認識させます。
この識別のしやすさを応用することで、要素を強調したり希釈できます。

あらゆる文書(アナログなものも含む)が 真っ白な背景色 に 真っ黒の文字 で作られるのは、文字が最も見やすいコントラスト比だからです。(真っ白背景に真っ黒文字はモニター越しだと目が疲れるという説もあるそうです)
見かけ上の大きさ
見かけ上の大きさを変えることも強調・希釈スタイリングとして有効です。

強調 + 強調の2重強調
文字を「太字 + 文字サイズ大」やなど、属性を2つ変えることを2重強調と呼びましょう。2重強調は基準のスタイルからかけ離れるので、基準を強調したものではなく別要素と認識される恐れがあります。

丸だけが明らかに浮いていますが、これは色と形の2属性が変化しているためです。変化する属性が増えるほど、別要素として認識されやすくなります。
強弱とは常に相対的
情報を強調・希釈する上記の手法は常に基準に相対的であることに注意してください。全ての要素が強調されていたとすれば、そのスタイルが基準となりもはや強調の意をなしません。

左側は灰色の四角が基準となるスタイルとなりますが、右側の場合は黒い四角が基準のスタイルです。強調する個数(割合)が多すぎれば、それが基準として認識されます。
強調・希釈する対象はできるだけ少量に抑えましょう。これにより効果が大きくなります。
この記事の 最終更新:2023.8.21