目次
Webサイトのレイアウトに限らず、プレゼンスライドづくりにも役立つ要素間の関係を見た目で伝えるためのポイントについて記載します。
要素(文章や画像のかたまり)どうしや文章ごとの関係を意識し境界を表現することで、受け手は理解しやすくなります。この記事では要素間の関係と境界の表現法を記します。
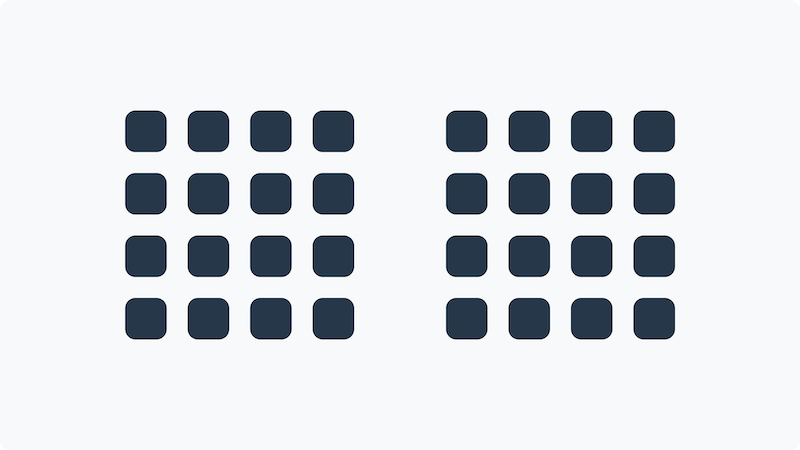
スペーシング(余白によるグルーピング)
一般的な分類の表現です。近いものを関係が近いと認識することを活かし分類させます。近いものほど関係が近く、遠いものほど関係が遠く感じさせます。

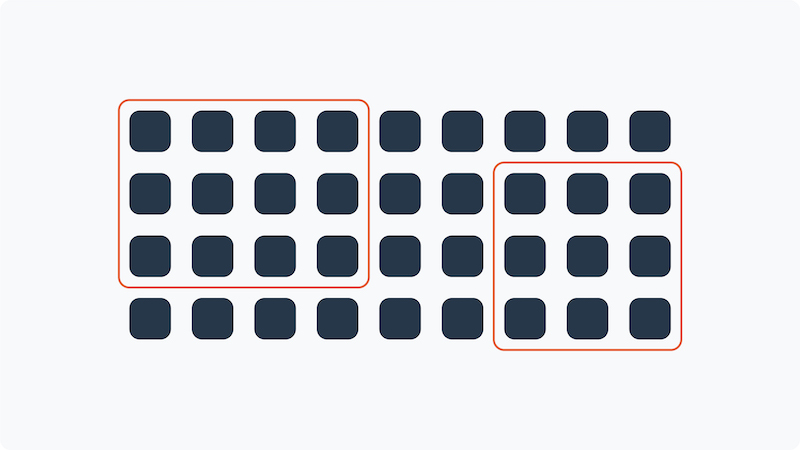
ボーダリング(境界線によるグルーピング)

境界線を用いて要素を分類しグルーピングする方法です。明示的な境界線は誤解されにくくいため、非常に効果的です。
一方で境界線を多用し過ぎると画面の情報量が増え煩雑になるため注意が必要です。適度な利用に制限するのが良いでしょう。
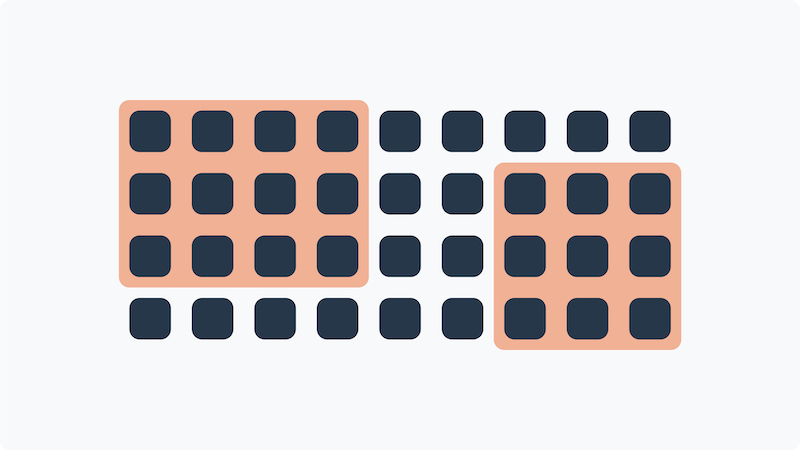
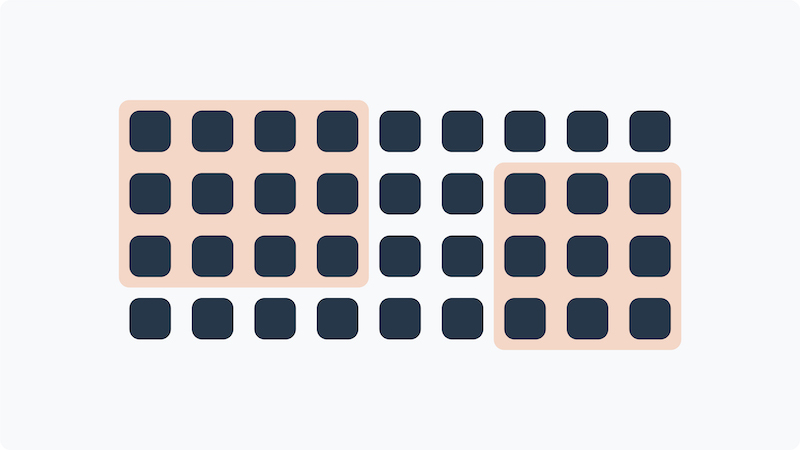
カラーリング(背景色によるグルーピング)

背景色を変えることで境界を視覚化し要素を分類する方法です。ボーダリング同様、要素間の境界を視覚的に表現します。
ボーダリングと似た表現ですが、グループ間の背景色のコントラストの度合いによって、強い境界弱い境界を分けて表現することができます。

モデリング(オブジェクト表現によるグルーピング)

要素を表現するオブジェクトの形を変えることで、要素の所属を視覚化して分類させる方法です。
これにはメンタルモデルに近づけることが効果的です。極端な例を挙げれば、電子書籍アプリであれば書籍は本のかたちを表現、リストは本棚の表現をさせるのが良いでしょう。これにより現実世界にあるモノと同様の理解を助けます。
最後に
この記事では並列的な関係を持つ要素同士の表現について記載しました。次の記事では要素の所属/所有関係の表現について書く予定です。月1記事ペースで書ければ御の字!
この記事の 最終更新:2023.10.24
