Webサイトにおけるインタラクション可能な代表的要素はリンクやボタンです。 CSSで多彩な表現ができるようになり、サイトごとにリンクやボタンのスタイルは異なります。派手な見た目にすることも簡単ですが、過度な装飾はリンク・ボタンであることがわからなくなる危険性があります。
この記事では、一目でインタラクション可能だと判断できるようにするためのスタイリングについてまとめます。
現実世界にあるボタンから着想を得る
ボタンはWebサイト上だけでなく、日常的・物理的にも存在する概念です。エレベーターや自動販売機、固定電話や電卓など、現実世界のあらゆるところにボタンは存在します。人は日常的にボタンに触れているので、何がボタンなのか、ボタンはどういう働きをするかを知っています。

メンタルモデルに寄せるため、Webサイトにおけるボタンは現実世界に寄せたスタイリングをすることが良いでしょう。現実世界にあるボタンは押下するために出っ張っています。これをCSSで表現するとこんな感じですかね。

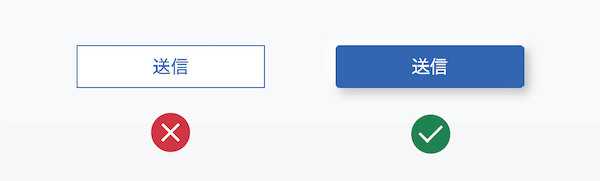
角丸やドロップシャドウorハイライトを用いてボタンらしさを演出し、いかにも押せそうであることを表現するのが適切です。
リンクをリンクたらしめるもの
ボタンとは異なり、リンクは現実世界に存在しない概念です。リンクはクリックするだけで別のドキュメントへ遷移できる導線であり、物理的な文書では実現できないものです。人はインターネット上で初めてリンクに触れることになります。したがって現実世界に存在する概念でリンクというメンタルモデルは形成されません。
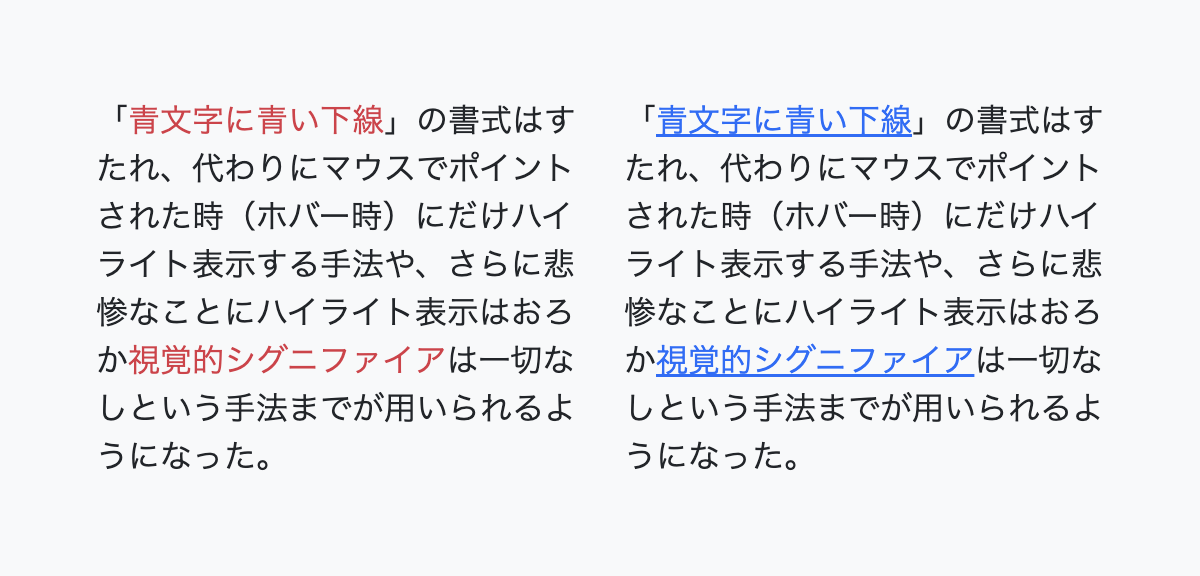
現実世界に存在しないリンクを表現するにはどうするのが適しているでしょうか。テキストリンクに限り、昔ながらのスタイルにするのが1番リンクだと判別しやすくなります。昔ながらのスタイルとは、青字に青下線のテキストリンクのスタイルです。

どちらがリンクだと思えるかは一目瞭然です。ユーザーがリンクを探す手間を省いてあげるのが親切です。
インタラクション不可な要素は過度に装飾しない
インタラクション可能な要素を判別しやすくするためには、インタラクション不可な要素を装飾し過ぎないことも重要です。 リンクテキストに青色が使われることが多いので、誤解をさせないためにプレーンテキストに青色を使うべきではありません。
プレーンな要素に過度な装飾を施さないことは、装飾でインタラクション可能だと伝えることと同じくらい重要なことです。
この記事の 最終更新:2023.8.21
